Hello, World!
This sample demonstrates a dead simple dapp consisting of two canisters:
a simple backend canister,
hello, implementing the logic of the application, anda simple frontend asset canister,
hello_assets, serving the assets of the dapp’s web user interface.
It is the dapp equivalent of the ubiquitous hello world and can be seen running here on the IC.
This sample is based on the default project created by running dfx new as described in the quickstart documents.
The sample code is available from the samples repository in both Motoko and Rust.
Canister hello, whether implemented in Motoko or Rust, presents the same Candid interface:
service : {
greet: (text) -> (text);
}
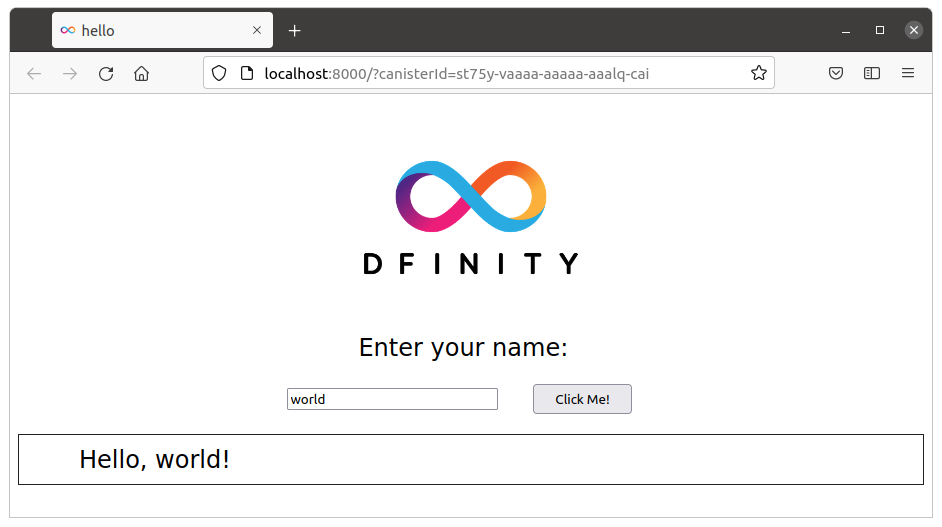
The frontend canister, hello_assets, displays an HTML page with a text box for the argument and a button for calling the function greet with that argument. The result of the call is displayed in a message box.

The frontend canister is a generic canister provided by dfx but the assets it serves to browsers are determined by the dfx project settings and project files.
The frontend canister and its assets are identical for both projects.